Дизайн, который стоит дорого — v.2.0
Курс для новичков, желающих начать зарабатывать на фрилансе. После 3 месяцев вас ждет: уверенное владение Фигмой, поймете как работать в Фотошопе, делать анимации для проекта, строить сайты на Тильде. По итогу получаете уровень знаний, позволяющий смело ворваться на фриланс. Если выживешь у меня, то справишься и на фрилансе.
Спешите купить!



Преимущества курса
Преимущества курса
Для новичков
Курс рассчитан на новичков, кто с 0 пришел обучиться и работать веб-дизайнером
Старт карьеры
Изучишь все тонкости работы веб-дизайнера от первых этапов работы до верстки сайта на Тильде
Онлайн
Все лекции онлайн, экономь свое время на дорогу
Поддержка
Постоянная поддержка от кураторов и от меня в чатике, а также ответы на любые твои вопросы
Что будет входить в курс?
Вы узнаете
Вы узнаете
- Как запускается сайт и для чего он нужен
- Задачи веб-дизайна
- Виды и стили сайтов
- Изучите основы таких графических редакторов как Фигма и Фотошоп
- Узнаете основы дизайна (типографику, колористику, композицию)
- Поймете, что такое пользовательские поведения и как их анализировать
- Зачем нужны прототипы и почему без них не обойтись
- Что такое UI Kit и кому он нужен
- Получите ответы на вопросы верстальщика, которые часто мучают новичков
- Как строить структуру страниц, создавать адаптивный дизайн, делать прототипы страниц
- Как создавать многостраничные сайты на примере интернет-магазина
- Как презентовать проект клиенту, и как передавать его верстальщику
- Получите ответы на юридические вопросы о том, как работать легально и не нарушать закон
- Сможете сверстать свой интернет-магазин на Тильде
- Освоите основы анимации в Фигме для своих проектов, а также их презентаций
- Как искать клиентов и что им говорить
Вы будете уметь
Вы будете уметь
- Работать в Фигме и Фотошопе
- Подбирать правильные шрифты для своих проектов, а также научитесь их настраивать, чтобы увеличивать читабельность.
- Как работать с цветом, чтобы макеты были «чистыми» и выглядели в одном стиле
- Создавать правильные Ui Kit-ы.
- Разберётесь, что такое выравнивание и как делать так, чтобы «глаз не дёргался от выравнивания», научитесь распределять отступы, работать с размерами и пропорциями объектов.
- Поймете что такое информационная архитектура, как анализировать пользователей и их поведение на сайте.
- Делать прототипы, создавать макеты, делать их адаптивными под любые устройства
- Сделаете собственный интернет-магазина, а также сможете сверстать его на Тильде
- Сможете сделать свой макет и презентацию с анимациями в Фигме
Какие плюсы еще?
Много общения и шуток, неформальная обстановка,
поддержка от кураторов. Научу не бояться фотошоп, а любить его,
раздам решимость для нерешительных.
поддержка от кураторов. Научу не бояться фотошоп, а любить его,
раздам решимость для нерешительных.
Программа курса
Программа курса
1. Введение
- Вводный эфир о курсе
- Как запускается сайт и для чего он нужен
- Виды и стили сайтов
- Задачи веб-дизайна и цели
- Что такое UI/UX дизайн и разница между UI/UX и веб-дизайном
- Фиксированный, адаптированный, отзывчивый дизайн, веб-версии
- Веб-дизайн на фрилансе
2. Редакторы
- Фотошоп
- панели, инструменты, слои
- графика (тени, ретушь, обтравка, рефлексы)
- создание коллажей
- цветокоррекция
- Фигма
- основные инструменты
3. Основы дизайна
- типографика
- виды шрифтов
- сочетания
- трекинг, кернинг, интерлиньяж
- шрифтовая иерархия (H1, H2…)
- форматирование текста
- эффективная типографика (как типографика должна выглядеть на сайте, чтобы текст был читабельным)
- колористика
-
- тон, насыщенность, сила
- цветовые сочетания
- психология цвета
- цвет в веб-дизайне (как делать макеты в одном стиле)
- калибровка экранов
- цветовые схемы CMYK и RGB
- UI Kit
-
- кнопки (как правильно делать, пропорции, группировки)
- формы
- эффекты (blocked, hover, active, default, input)
- элементы, которые должны быть в UI Kit-е
- Композиция
-
- выравнивание и выключка
- модульная сетка как использовать
- разрешения
- размеры и пропорции
- визуальный вес
- вертикальный и горизонтальный ритм
- отступы и пространство
- визуальная компенсация
- группировка и разделение элементов по смыслам и функционалу
- контраст, иерархия, акцентирование
- повтор, единообразие, схожесть
- последовательность
- мета-сообщения
- Основы UX
- информационная архитектура (виды и понятие)
- карта пути пользователя
- пользовательские сценарии
- анализ поведения пользователя
- статистика и анализ
- прототипирование
4. Основы верстки от верстальщика
- Размеры макета и устройства (брейкпоинты)
- Работа со шрифтами
- Сетка макета, текстовые блоки и bootstrap
- Основы верстки(блоки, строки, колонки)
- Типизация объектов (размеры шрифтов h1,h2.., отступы)
- как передавать ui kit
- кто такой верстальщик и чем он отличается от программиста
- что нужно прорисовывать дизу, а что верстальщику
- как не делать дизайнеру, чтобы верстальщик не плакал
- можно ли сверстать любой макет?
- как передавать правильно макеты верстальщику?
- где искать верстальщика
5. Схема разработки проекта
- ТЗ
- Анализ + референсы
- Арототип
- Дизайн + адаптивы
- Презентация
6. Повторение лендинга в Фигме
- Десктопная версия
- Адаптивная версия
- Презентация
7. Создание своего интернет-магазина на Валином примере в Фигме
- Откликаетесь на заявку заказчика, где в роли заказчика будет куратор или Валя, если VIP тариф, узнаёте детали проекта
- Делаете десктопную версию макета
- Адаптивная версия
- Презентация и правильная передача макетов верстальщику
8. Юридические вопросы
- Как открыть ИП
- Авторские права
- Как получать деньги из зарубежа
9. Анимация
- Зачем нужны анимации. Как работает анимация. Кто реализовывает анимации. Где их можно делать: Figma и After Effects. Разница между ними.
- Базовые инструменты анимации в Фигме. Плагин Figmotion.
- Переходы между страницами, как открыть меню, ховеры, нажатия кнопки и другие фишки на примере вашего интернет-магазина.
- Как сохранить анимацию из Фигмы?
- Как вставить анимацию на Behance
10. Тильда
- Что такое Тильда, примеры сайтов на Тильде
- Тарифы Тильды и их отличия
- Основные фишки: шаблоны, стандартные блоки, zero. Какие стандартные блоки обязательно используем
- Обзор основных возможностей в zero. Зачем нужен код, примеры кода.
- Практика: пошаговая верстка сайта по примеру и адаптивный дизайн.
- Эффекты на кнопках
- Как создавать поп-ап из zero блока
- Как сделать плавный рост чисел
- Сложный калькулятор
- Кастомная форма збора заявок
- Кастомная кнопка
- Обзор видов анимации
- CRM Tilda и Telegram
- Как передавать сайт заказчику
- Некоторые полезные сервисы, которые можно интегрировать через код
11. Поиск клиентов
Модуль, благодаря которому ты поймешь как искать клиентом и делать так, чтобы они сами тебя находили.
Для этого у тебя будет 4 схемы:
- SMM
- SEO
- Биржи
- Behance
По каждой из 4 схем ты получишь чек-лист с пошаговой инструкцией по получению клиента, а также видео, которые помогут выстроить четкий процесс работы на фрилансе, узнаешь типы клиентов, как построить свой личный бренд, а также, как собрать команду на фрилансе
Варианты участия
Варианты участия
Теперь у вас есть возможность выбрать подходящий вариант обучения на курсе. Тариф “Самостоятельный” подойдёт тем, кто уверен в своих силах, а на тарифе “VIP” вы получите максимум обратной связи, что наиболее ценно на курсе.
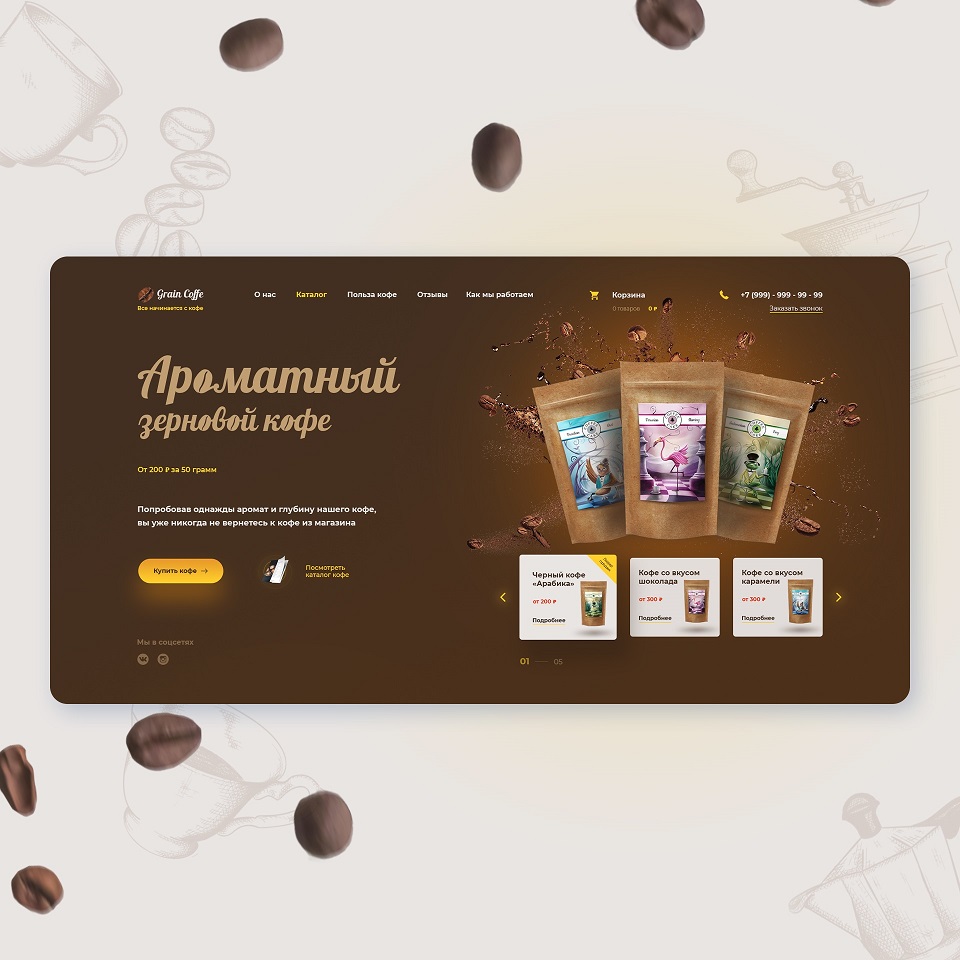
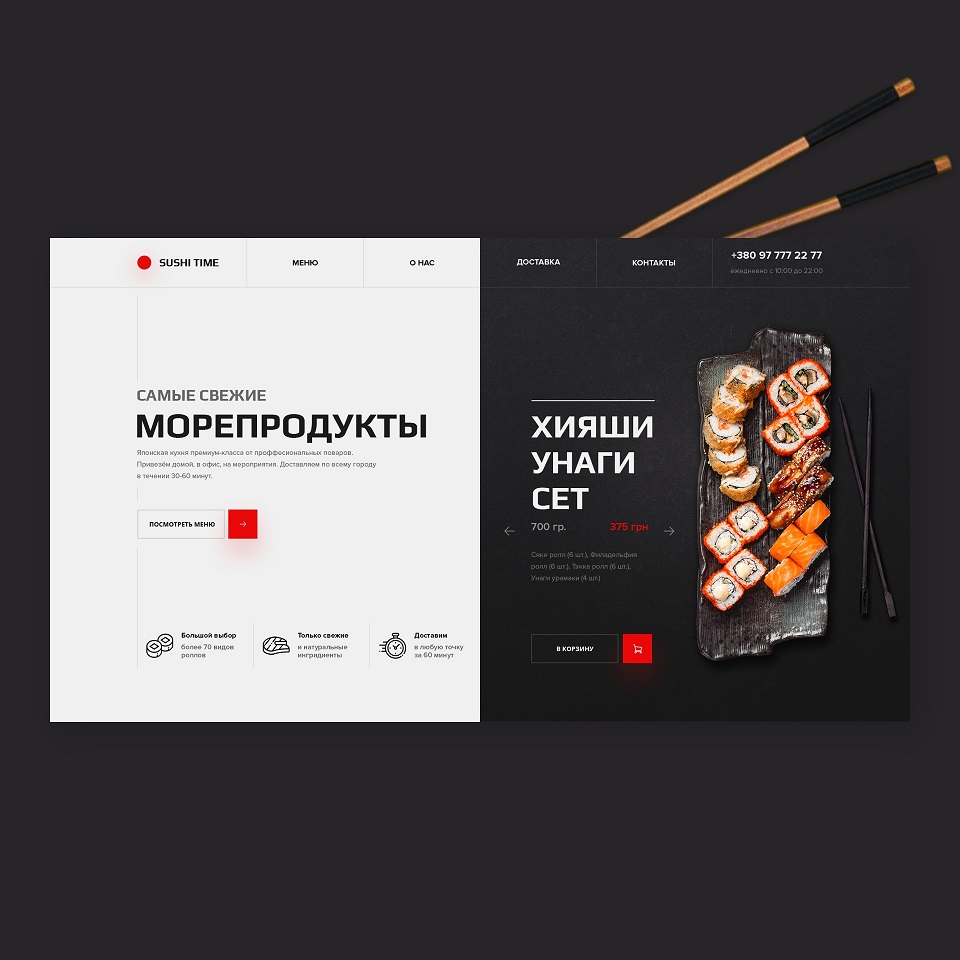
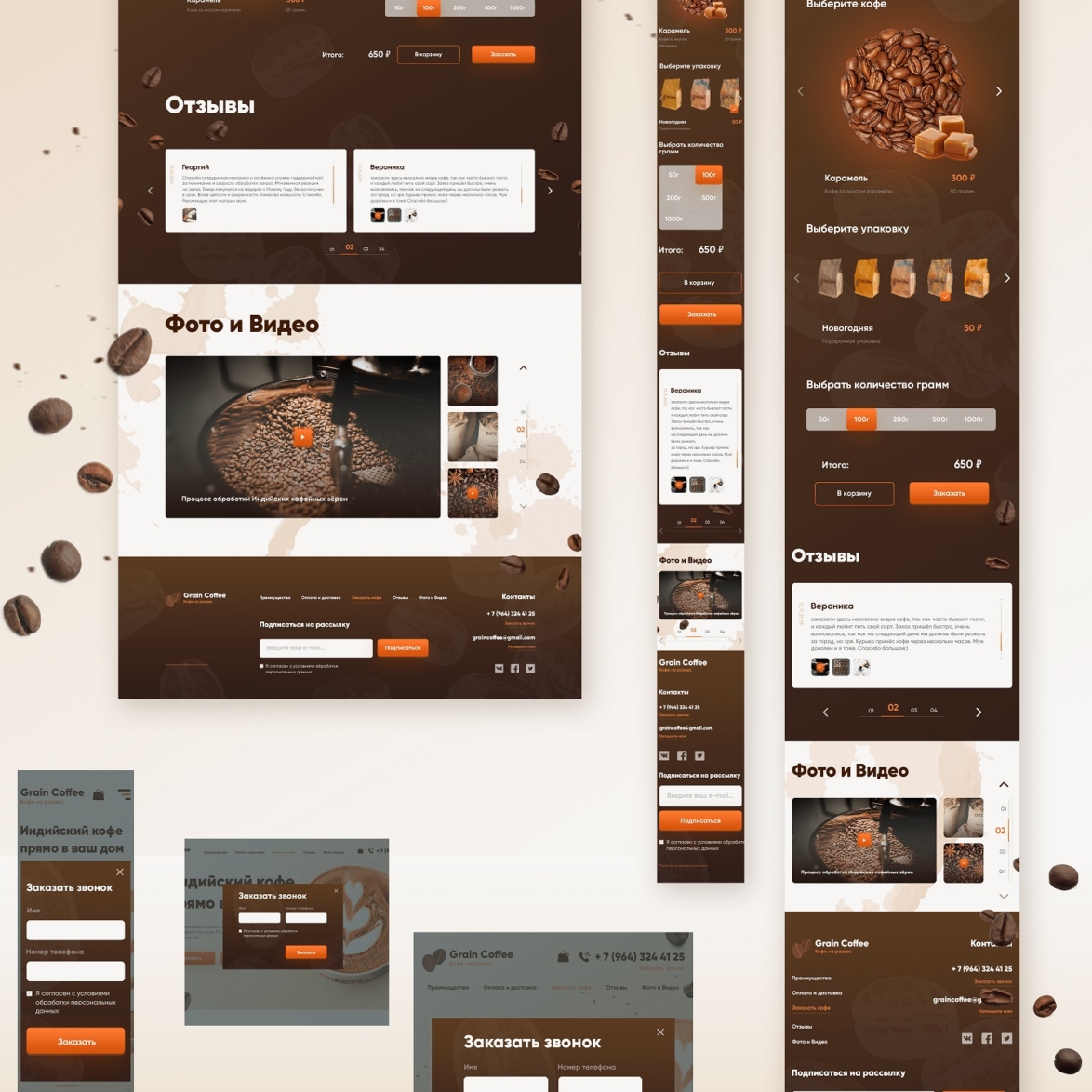
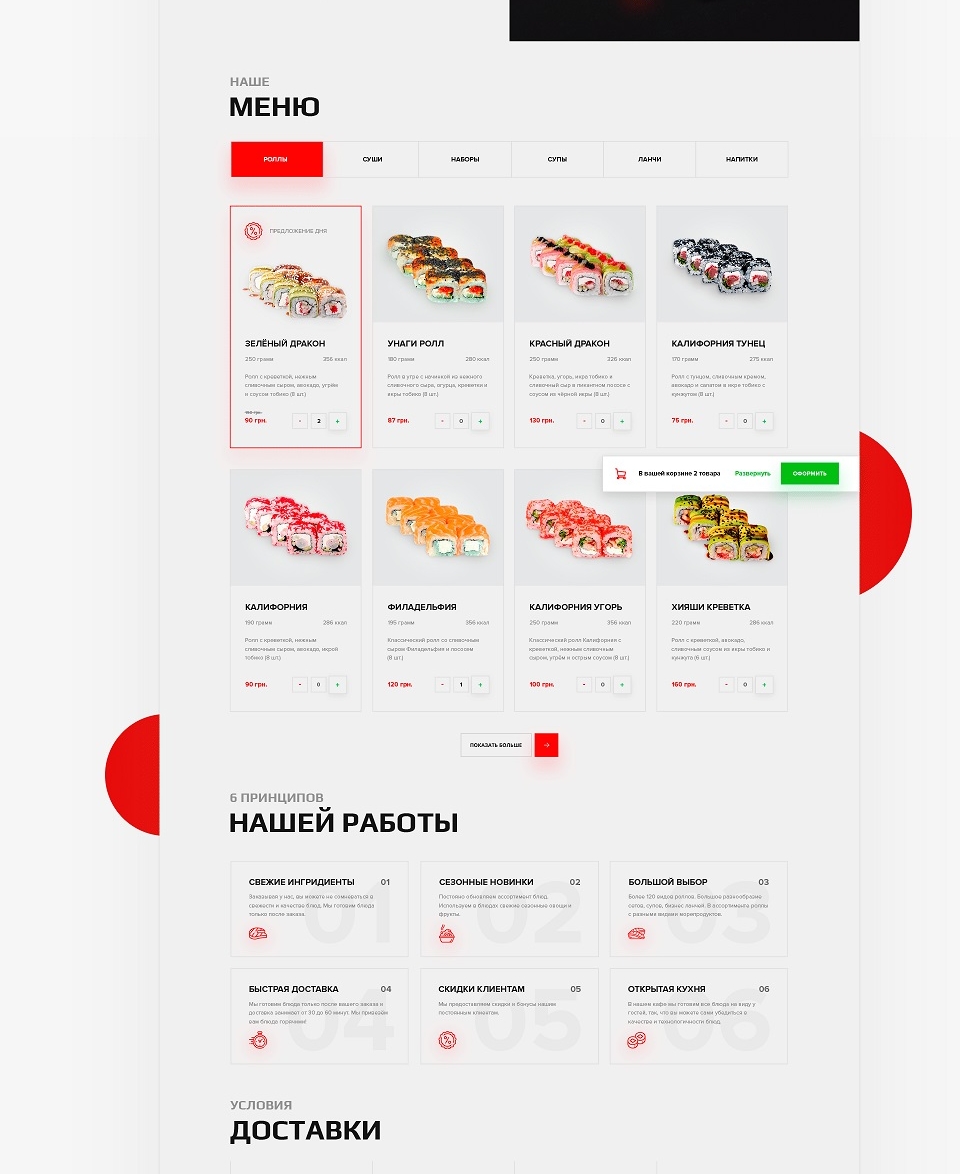
Примеры работ учеников
Примеры работ учеников
Что необходимо для курса
Что необходимо для курса
— Компьютер с доступом в интернет
— Фотошоп версии СС17-19
— Жгучее желание освоить профессию дизайнера
Дизайн, который стоит дорого. 2.0
Остались вопросы?
Пишите мне в Инстаграм @valyazfreelancer
Пишите мне в Инстаграм @valyazfreelancer
Почему выбирают мой курс
Почему выбирают мой курс